An extension ecosystem, driven by design
An enormous part of the appeal of Visual Studio Code (VSCode) is the vast ecosystem of extensions that allow end users to create a truly custom experience that's optimised for their personal needs and preferred development tools.
Howeve as these extensions grew in complexity and found themselves moving from simple functionality into complex full web views in the main panel. While these were often showcases of the power of the VSCode extension model, their custom-drawn interfaces often felt out of place with the rest of the VSCode UI.
"It's like the wild west"
After some initial research and exploration of the most popular VSCode extensions, myself and the team discovered that many extensions - including those created by Microsoft - were deployed as entirely custom UI's that couldn't access the common VSCode controls and themes, which in turn led to accessibility issues, inconsistency and an overall poor quality customer experience.
Open source design
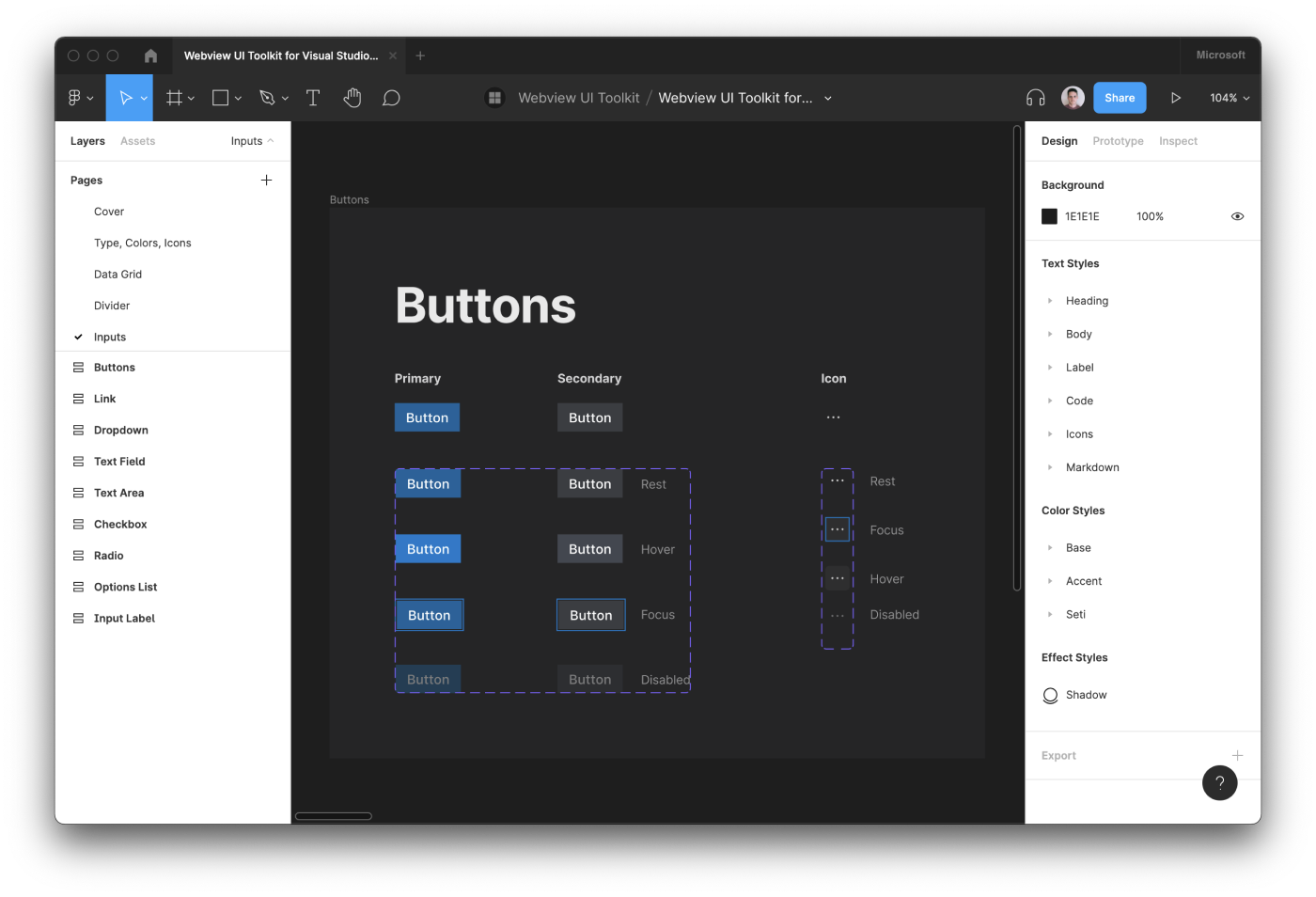
After an initial pass through core elements and validating against our own usage for complex extensions published by Microsoft, we posted our own working files to the Figma Community for end users and other designers to use the same core elements as our own:

Developing in the open
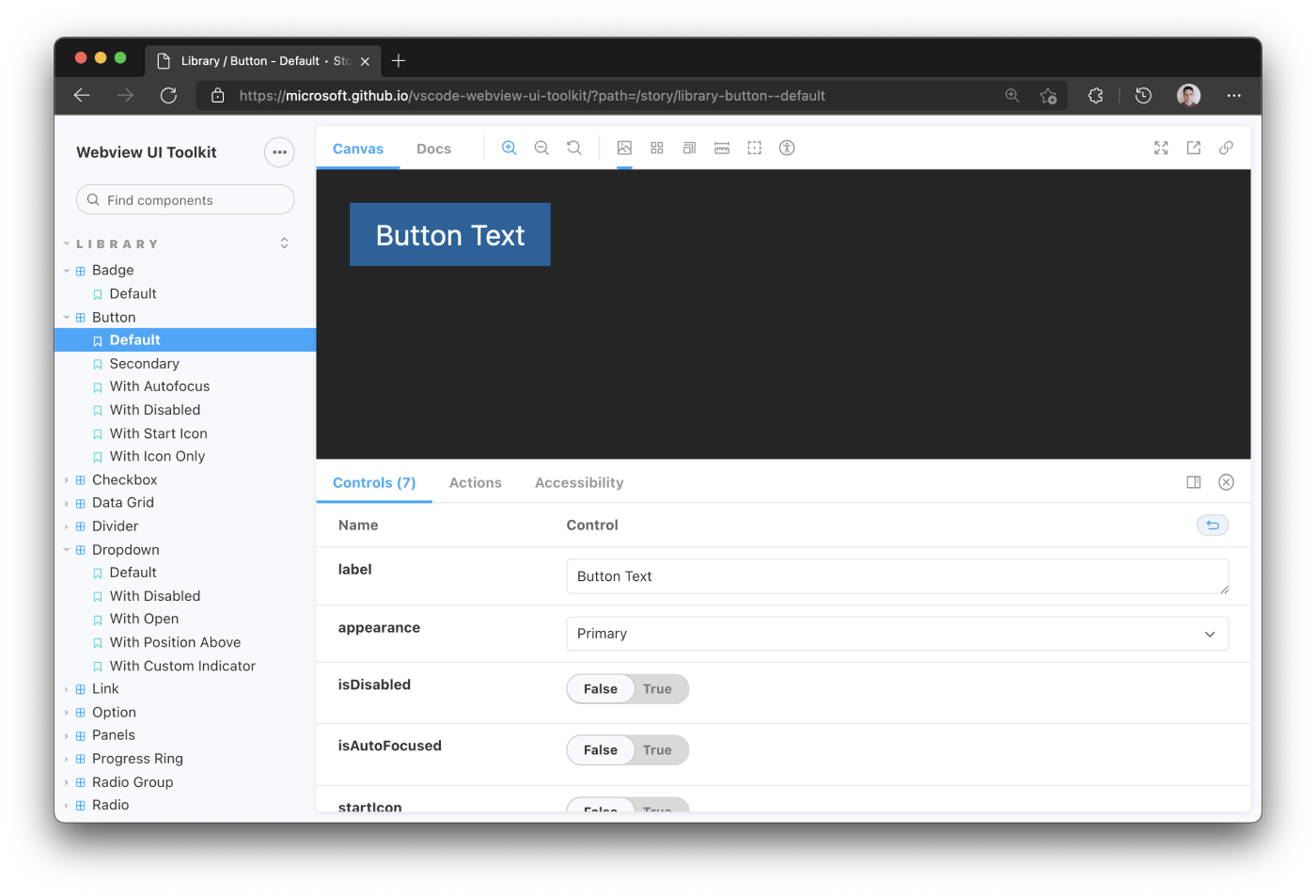
With the goal of reducing friction for 3rd-party developers to adopt our toolkit, we built a set of core controls using Web Components that could be adopted into existing frameworks.
Building upon the existing base of Microsoft's open-source FAST projects, we deployed an interactive set of controls and components using Storybook, to help developers examine, understand and consume individual elements: